10 Worst Ux Design Tools
Good Design vs. Bad Design: Examples from Everyday Experiences
![]()

Have you ever used an app for the first time and you thought "WOW! this app really gets me."? Well, that's a sign of a well-designed and thought-out app.
…And yes, I know your experience sometimes feels exactly the opposite, overwhelming and frustrating!
In an attempt to understand and illustrate what makes your experience good or bad, I analyzed few examples of apps which I use in my daily life.
But first..
What constitutes good design?
There's definitely more than o n e way to explain it, but if I were to describe designers in one term, it would be "problem solvers". Good design is one that fills the gap between business goals and user needs. In order to fill this gap, a process must be followed. A process that takes into consideration best practices of user experience (UX) and usability guidelines to produce the desired outcome.
Good design is one that is tailored for the human use, and not one that is only functional or usable. A good designer knows how to get into the mindset of his users, and turns their needs into a meaningful, desirable, and easy-to-use product or service.
"Good design is actually a lot harder to notice than poor design, in part because good designs fit our needs so well that the design is invisible."- Don Norman
<>GOOD DESIGN<>
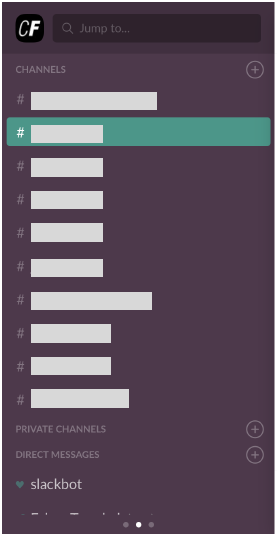
EXAMPLE 1: Slack Mobile App
- Navigation bar
Being a chat app for businesses and teams, there is a very big chance to get overwhelmed by the vast amount of messages being posted.
But the navigation bar minimizes this by dividing messages into Channels/Private Channels/Direct Messages. I can easily switch between different channels without feeling overwhelmed.

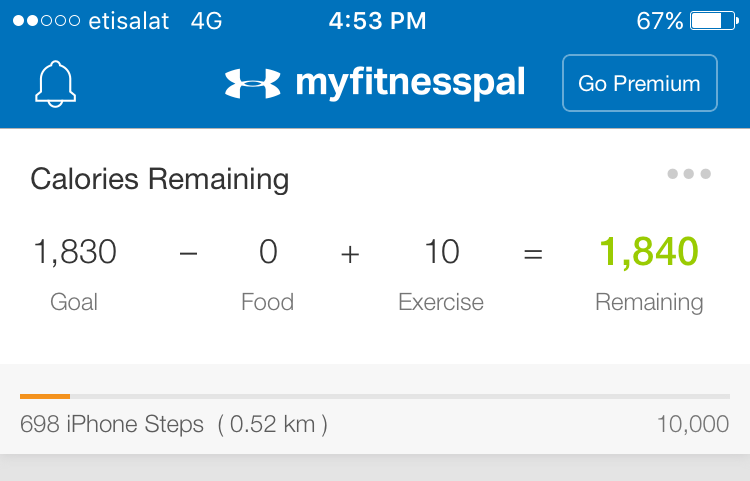
EXAMPLE 2: MyFitnessPal Mobile App
- Calorie Counter Tool
This calculator is just brilliant. After I enter my weight and fitness goals, the app automatically calculates how much calories I need per day to reach that goal. Then, every time I enter a meal, the app calculates the calories and deducts them from my total number to keep me focused and on track. Also, when I enter a certain exercise I did, it balances back the calories count by removing burnt calories based on the exercise type and duration.

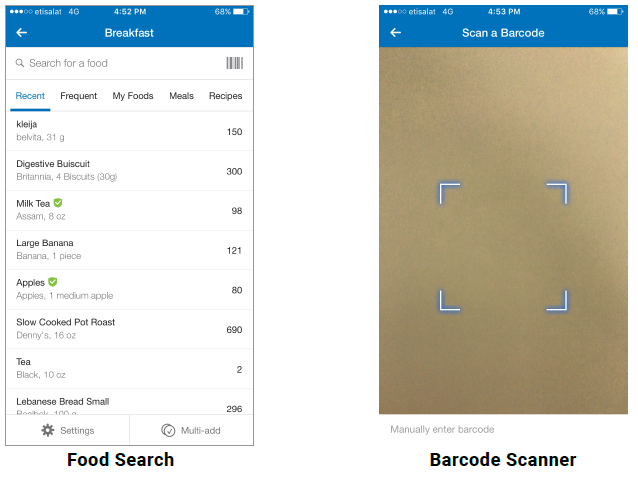
- Barcode Search
Search tool is a joy to use. not only does it show calories per serving, it also provides the option to scan any food item that has a barcode in case the user is struggling with finding manually on search.

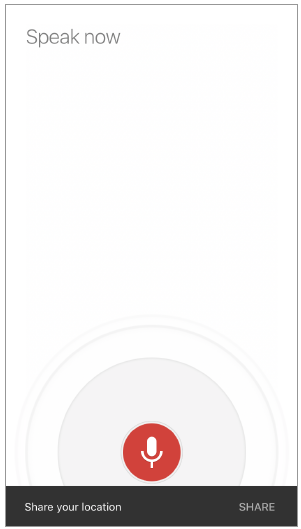
EXAMPLE 3: Google Maps Mobile App
- Voice Search
Most of the time I use Google Maps when I'm driving. During that time, it's very inconvenient and extremely dangerous to type in text on the search field. The app solves this problem simply by providing a voice recognition tool that instantly provides the route for the desire location.

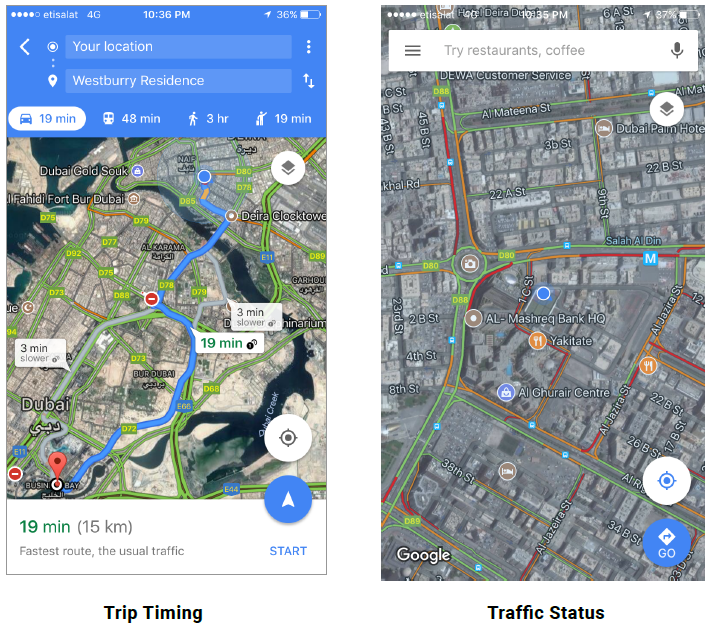
. Visibility of Route Status and Traffic
A very important aspect when going to a place, is to know the time remaining to that destination. The app calculates the time remaining and based on the mode of transport selected and traffic situation, it predicts the Estimated Time of Arrival (ETA).

<>BAD DESIGN<>
EXAMPLE 1: Mobile Banking App
- Navigation bar
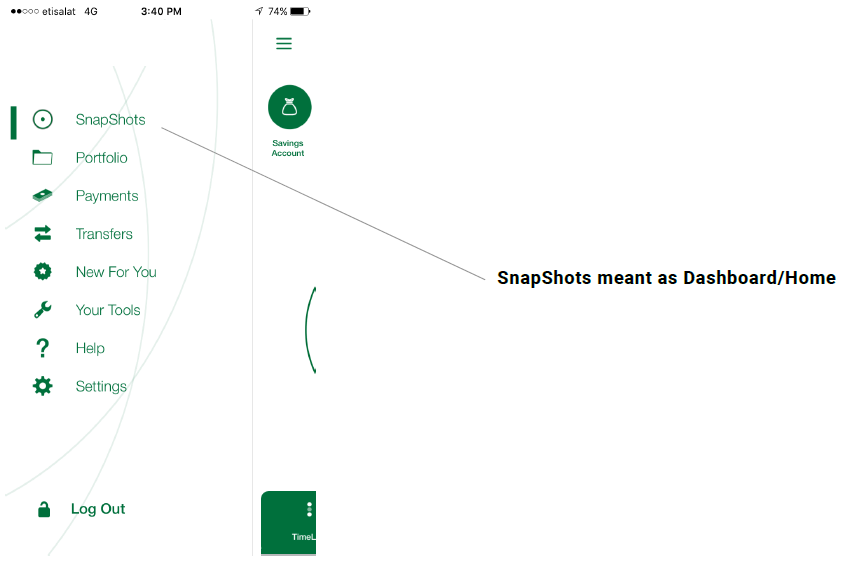
It's very uncommon to have the dashboard/home named as "SnapShots". SnapShots does not tell me exactly where I am, where I will go to, or how will I need it. Neither does the associated icon give any kind of indication to me as a user.

- Find Us screen:
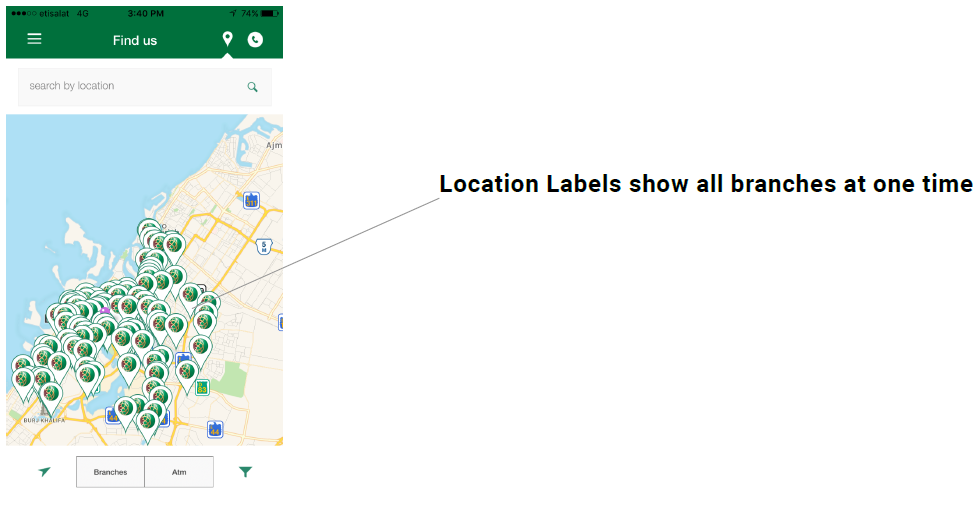
When choosing Find us option on the top bar, the map is shown with ALL branches and ATMs for the bank across the city. The map looks frustrating with all the location labels shown at one time, which makes it confusing and hard to select.

- Create a Saving Goal
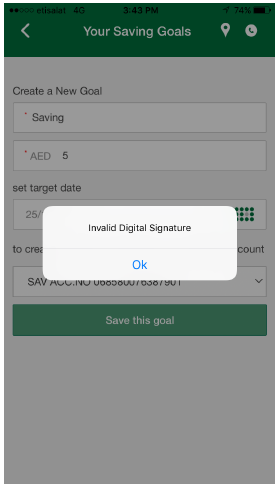
I tried many times to set a Saving Goal, but every time I do it, I get an error messages that says "Invalid Digital Signature". The task itself does not ask for a digital signature, and the error messages do not give me any guidance or suggestion on how to obtain a valid digital signature.

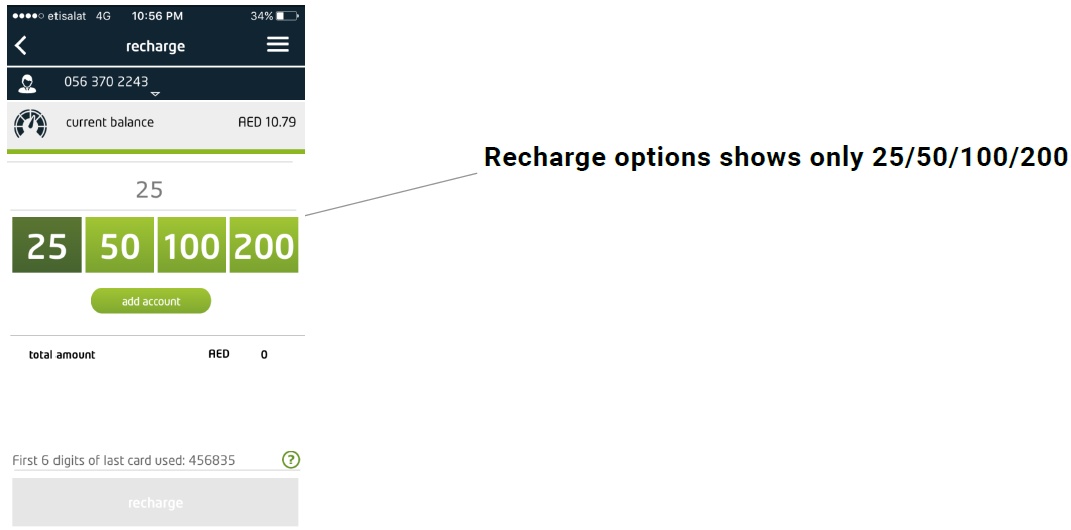
EXAMPLE 2: Telecommunication App
- Recharging Mobile Credit
I pay a monthly subscription of AED150, but the recharging options only shows (25/50/100/200). I couldn't choose 150. I tried to add 100 then 50, but it doesn't add up, so I had to recharge with 100 and redo the process again to recharge 50, which is frustrating having to go through the whole recharging process twice, including credit card entry and waiting for bank OTP, etc.

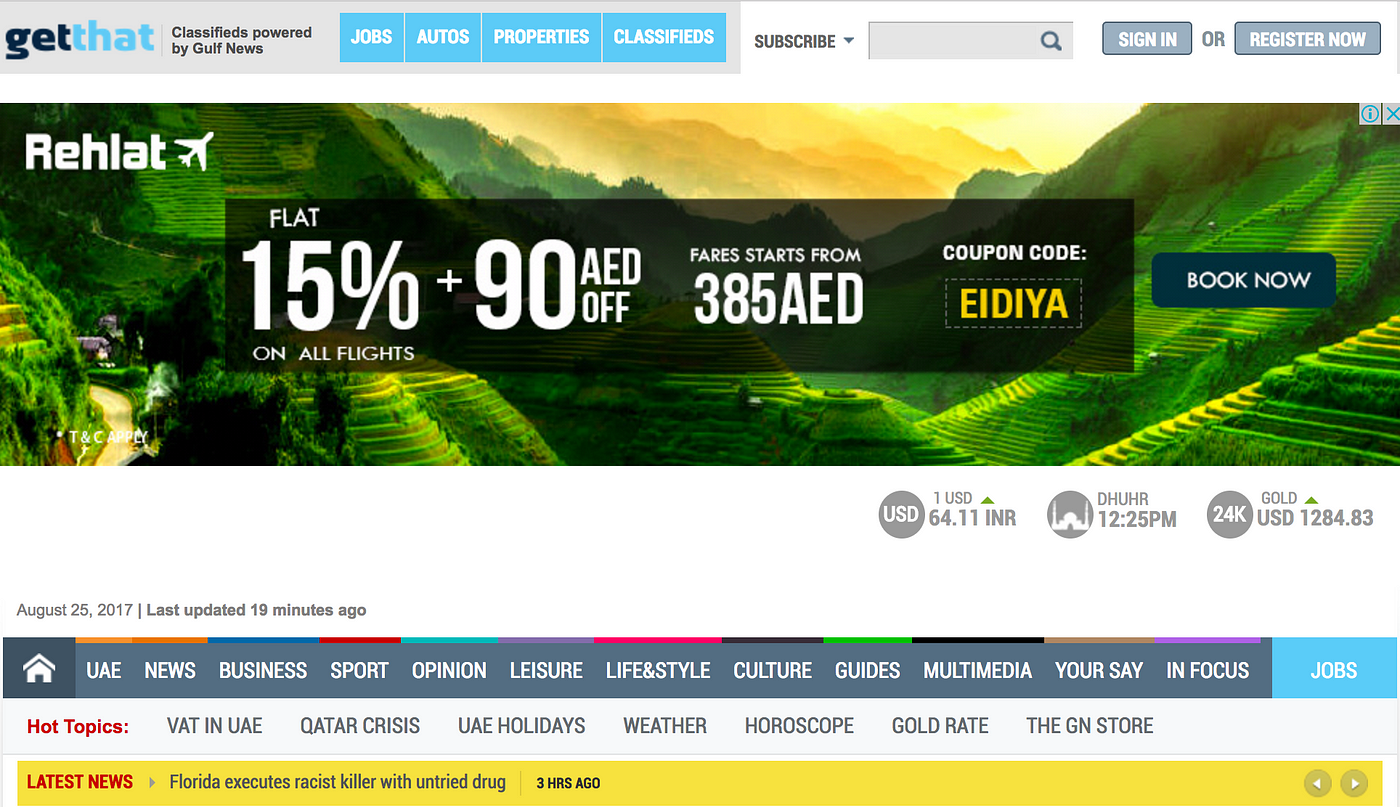
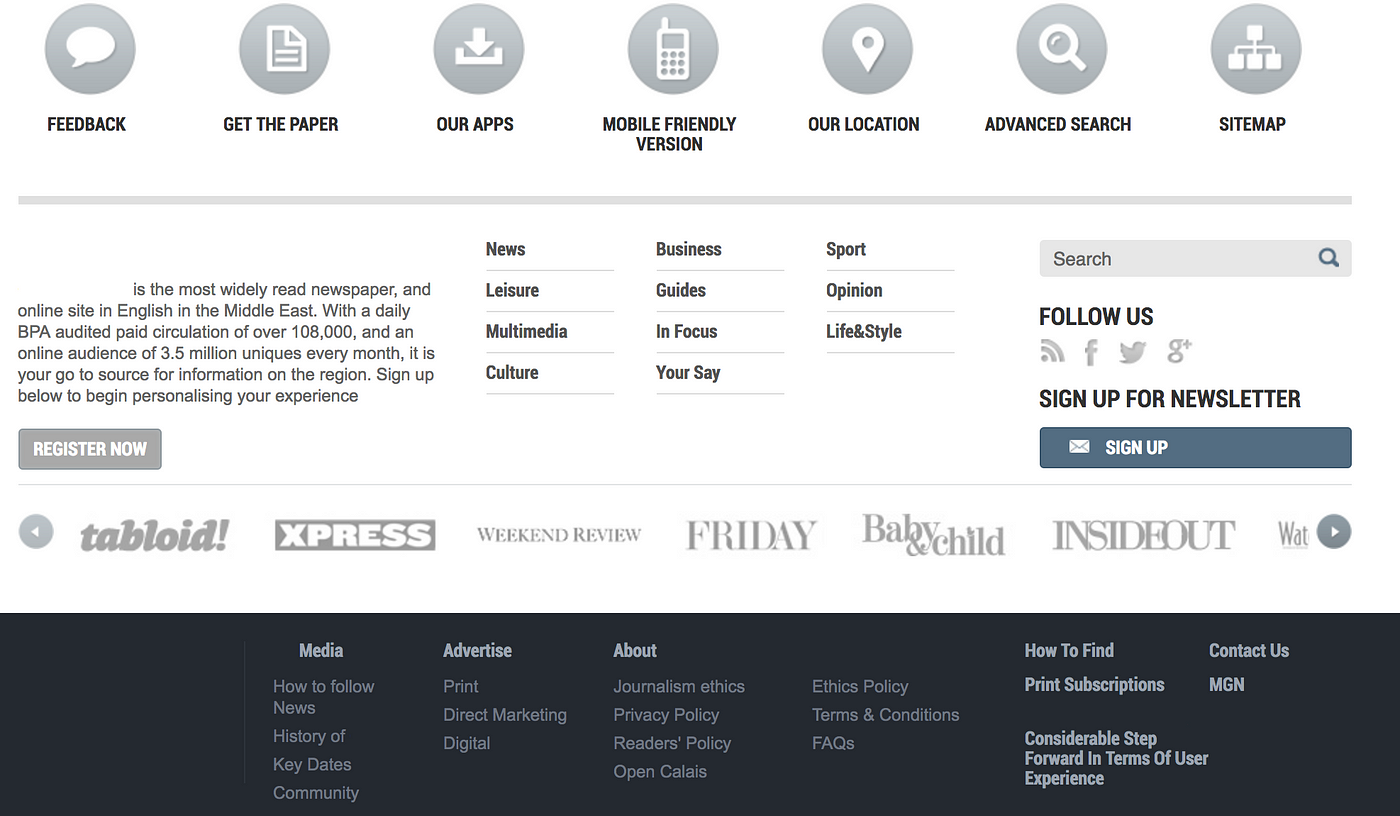
EXAMPLE 3: News Website
- Top Navigation (information overload)
It's actually more than a bar. There is a top section that leads to an online classifieds portal, then a BIG portion for ads, then another bar that includes Logo/USD price/Prayer Time/Gold Price.
Next is a categories bar, and it includes a Jobs portal which leads to the same portal. Do jobseekers nowadays go to newspapers to search for jobs?. All that distraction comes up before even seeing the actual news postings that users came to read.

- Bottom Navigation (information overload)
Again, confusion and distraction caused by multiple Calls To Action and too many options and elements displayed.

Takeaways
From these examples we can see that some products are a pleasure to use and others are a challenge to use! Companies should not assume they know what their users like or dislike, but should rather talk to users to be able to satisfy their actual needs. And it's the designer's role to backup his decisions with valid research and by following best design practices and guidelines.
"It's not only about acquiring new users, but also retaining those users and keeping them engaged!"
Thank you for reading!
10 Worst Ux Design Tools
Source: https://uxdesign.cc/good-design-vs-bad-design-examples-from-everyday-experiences-18a7d1ba002c
Posted by: sosapriece.blogspot.com

0 Response to "10 Worst Ux Design Tools"
Post a Comment